다음 dna를 통해 openAPI를 시작해 보도록 합시다
우선 다음에서 제공하는 몇개의 key를 선물로 받아야 됩니다.
dna.daum.net 에 접속하시면 화면 왼쪽 아래에 아래와 같은 이미지 버튼이 보입니다.
이곳에서 openAPI 사용에 필요한 키를 제공 받도록 합니다. ![]()
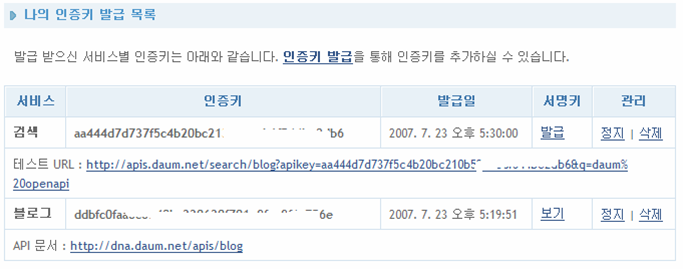
키를 발급받게 되면 아래와 같이 "나의 인증키 발급 목록" 이라는 메뉴에
아래와 같이 인증받은 Key들이 나옵니다.
이중에서 일반적인 검색의 경우에는 url + apikey 조합으로도 유용이 가능하지만
블로그의 경우에는 "서명키" 라는것이 눈에 보입니다.
서명키는 글을 쓰기위한 비밀번호와 같은것으로 발급을 반드시 받아야 하고
XML-RPC를 이용한 작업을 하실적에는 꼭 필요한 key 입니다.
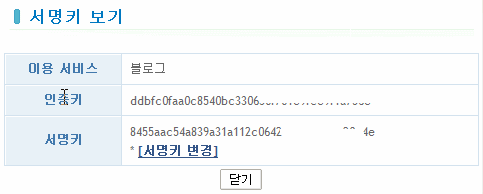
화면에서 보이는 "보기" 버튼을 클릭하면 서명키를 제공받는 부분이 나옵니다.
이렇게 말이죠 ^^
간단하게 조회용으로 사용하실때에는 이용하실 필요가 없지만
글을 넣거나 댓글을 달거나 할때는 서명키는 꼭 필요하니 주의하시기 바랍니다.
이상과 같이 DAUM oepnAPI KEY를 제공받는게 모두 마쳐졌습니다.
이제 발급받은 키를 가지고 몇가지 작업을 해보도록 하겠습니다.
다음편! 개봉박두!!
'neouser'에 해당되는 글 112건
- 2008.01.10 다음 openAPI 시작하기 3
- 2008.01.10 생각을 바꾸는 패턴 2
- 2008.01.05 팽
- 2008.01.05 [javascript sample] innerHTML 반대!~
- 2008.01.04 Array에 관한 집합
- 2008.01.03 [javascript sample] Array?
- 2008.01.03 [javascript sampel] undefined? 1
- 2008.01.03 엔터프라이즈 자바 애플리케이션 구축 : 아키텍처
- 2007.12.30 엔터프라이즈 솔루션 아키텍처 디자인 패턴
- 2007.12.28 쓰디쓴 자바 : 자바 안티패턴 이야기들(BITTER JAVA)

2007년 한해를 마무리 하면서 무슨책을 볼까 하면서 손에 잡힌책이 "생각을 바꾸는 패턴"이다.
영어에서 문법을 알면 영어가 고급스러워지는것 처럼 패턴 역시 그러한 현격한 영향을 가져다 주기에
2007년을 패턴으로 마무리 지어보려 읽어보게 되었다.
책은 무척이나 가벼우면서도 깊이 파고들면 한없이 무거움이 느껴지는 책이다.
그도 그럴만한것이 책은 GoF의 에릭감마가 이야기한 23개의 패턴을 지지하는 내용이 샘플 소스코드와
함께 소개되어있기 때문일 것이다.
책을 찬찬히 보게 되면 알겠지만 매 단락마다 GoF의 인용을 뺴놓지 않고 하고 있다.
처음 책을 봤을때 생각을 바꾸는 패턴이라는책은 내 생각을 180도 다른 패턴에 임하는 그런 책은 아니다.
(역시 이번에도 제목만 보고 안티페턴처럼 선입견을 가지고 열여봐버렸답니다.)
책은 일반적인 현상이나 생활속에서 발생하는 우리의 생각을 Program적으로 어떻게 진화시킬 수
있는지를 GoF의 패턴을 이용하여 진화시켜주는 책이다.
개인적으로 책에서 가장 맘에 드는 한부분을 인용해보면 다음과 같다.
버거가게를 만드는 패턴!!
이해가 되는가? 햄버거를 만드는데 별다른 패턴이 필요하지 않을것 같은데 버거가게에서도 패턴이
도입이 되는게 바로 이책안에서 생각을 바꿔주는 일에 해당한다.
버거를 만드는데는 양파, 치즈, 살사소스, 토핑 등이 필요하고 이것들이 조합되어 맛있는 햄버거를 만들어진다.
자 그럼 어떻게 이런 조합들을 프로그램 적으로 어떻게 설명할 수 있을까? 그리고 어떻게 하면
가장 유지보수 하기 편하게 만들수 있을까? (아주 아주 깜찍한 발상이죠. ^^)
내용은 SandWich라는 라는 basic Class를 생성하고 SendWichDecorator 라는 Class가 SandWich를
상속받고 getPrice()가 내용물을 감싸는 샌드위치의 getPrice()를 호출하게 된다.
getPrice()는 ChooseDecorator 라는 Class에 선언되어있는데 ChooseDecorator 는 다양한 토핑정보를
가지고 있게 되는것이다.
나의 설명이 다소 어렵게 느껴질 수도 있다.
하지만 책에서는 UML로 이해하기 쉽게 잘 설명되어있으니 궁금하면 한번 찾아보는것도 좋을것 같다. (95Page)
이렇게 언급한 버거가게 패턴은 GoF의 "Decorator패턴"을 이해하기 쉽도록 설명해 놓고 있다.
그밖에도 책안에는 제품구성, 패턴시스템 개발 등과 같은 다양한 실습예제가 들어가 있고 또 책 초반에는
UML대해 짧은 소개도 들어가 있다(책이 UML로 소개되어있어 그런것 같습니다.)
얼마나 패턴이 쉽게 다가올지는 소비자의 이해도에 따라 다르겠지만
우리가 알고있는 에릭감마의 GoF의 딱딱한 하드커버가 쉽게 감동이 되지 않는다면 한번 이책을 보고
다시 GoF로 이동하는것도 좋은 방법이라 생각한다.
끝으로 이책을 총평하자면 생각을 바꾸는게 아니라 생각을 진화시켜 패턴에 도달케하는 책이라고 말하고 싶다.

최근 트렌트가 되어온 서적들은 CEO, 리더, 경영서적 위주의 편재가 중심이 되었다.
하지만 팽은 위에 언급한 서적류와는 다르게 아래에서 위를 향해 바라보는 서적이 중심 키 포인트라는데
팽이 가진 장점을 들 수가 있다.
성공하는 CEO는 언론에 많은 극찬과 많은 서적으로 우리는 오랜동안 봐 왔다.
그럼 세상은 꼭 성공하는 CEO만 조명되어야 하는가?
적어도 팽 에서는 CEO는 조연에 불과 하다. 팽에서의 주연은 직원이 주인공이다.
팽의 접근방법을 살펴보도록 하자.
우선 제 1장에서 사람에 대하여 분리하는 놀라운 기술을 가지고있다.
베이붐 세대, X 세대, 넥스트 세대 등과 같이 연령을 중심으로 각 세대가 가지고 있는 보편화된 가치관을 언급하고 있다.
사실 개인적인 사람을 분류하는데 있어 나이를 가지고 세대를 구분하는것은 정말 위험한 발상이라고 생각한다.
하지만 팽은 그 분류법이 바이블이나 되는것 처럼 책 가장 앞장에 위치시켜 놓고 있다.
일정 부분은 다소 공감이 가는영역도 있지만 또 어느 부분은 공감이 가지 않는부분도 있다.
예를 든다면 1980년대생들을 베이붐으로 편입시켜놓고 "과시적 소비의 시대"라고 부르고 있다.
과연그럴까?
과연 그들이 과시적 소비의 세대라면 한국이 2차대전 식민지 국가중 지금같은 경제국가가 되었을까?
과연 그들이 낙관주의적 사상의 세대라면 중동의 전란틈안에서도 포크레인을 운전했을까?
다소 격한부분이 있긴 하지만 팽은 저자가 살고있는 나라 미국에 대한 이야기가 아닐까 싶다.
여하튼 다시 팽으로 촛점을 모아보자.
팽에서 언급하고 주요촛점은 우선 자기발전이다.
우리나라의 토사구팽(兎死狗烹)에서는 버려지는 강아지 취급이지만 책은 결코 버려지는 팽의 이야기만
하지는 않고 있다.
서평자가 다시 책 제목을 만들어 낸다면 "회사가 필요한 인재가 되는법" 이라고 봐야 더 정확한 서적인것 같다.
자 그럼 팽의 내용을 보도록 해보자.
팽은 다양한 장르의 리더계층에서 요구하는 종업원의 모습을 이야기 나열하고 있다.
그 수많은 사례를 수집하는것도 일이였을 만큼 우리에게 익숙한 기업들이 책에 거론이 되며
이상적인 회사 구성원의 모습과, 자아성찰의 과정을 이야기 하고 있다.
사실 책의 가장 중요한 점은 목차에 다 나와있다고 볼 수 있다.
1. 왜 회사가 당신 없이 살 수 없게 해야 할까?
2. 상사의 특징을 파악해서 그가 당신에게 원하는 게 무엇인지 알아내라
3. 관리하기 까다롭지 않은 직원이 되도록 하라
4. 상사가 지시하기 전에 해야 할 일을 먼저 찾아 처리하라
5. 받고 있는 월급과 창출해 내고 있는 가치의 대차대조표를 그려보라
6. 꼭 필요한 직원이 되고 싶다면 회사의 주인처럼 행동하라
7. 잠시 머물 직장이라 하더라도 평생직장처럼 일하라
8. 회사에서 가장 믿을 만한 직원이 되도록 노력하라
9. 실수를 피하지 말고 제대로 실수하는 법을 배워라
10. 자신이 영향력을 미칠 수 있는 영역을 넓혀라
11. 현실에 안주하지 말고 자신의 한계에 도전하라
12. 어디에서 무엇을 하든 그 위치에서 전문가가 되어라
13. 자만심을 버리고 자신이 하는 일에 감사하는 마음을 가져라
14. 성공은 스스로 만드는 것, 자신의 운명을 책임지라
15. 학벌이 당신의 가치를 보장해 준다고 생각지 말라
16. 학습된 무력감의 포로가 되지 말고 기회가 오면 붙잡아라
17. 적극적으로 문제를 해결하는 직원이 되도록 하라
18. 가치 있는 직원이라면 절대 해서는 안 되는 행동
이상이다.
이상 18가지 행동에 사실 책의 모든 내용이 담겨져 있다.
여기에 추가로 사족을 하나 더 달게 된다면 가장 맘에드는 챕터는 16번이다.
"인생이란, 원래 공평치 못한것이다, 극복하라" (231 page)
<span id="neouser">Good</span>
document.getElementById("itemCount_rssGrp1").innerHTML ="neouser";
> 값을 넣어줍니다.
document.getElementById("itemCount_rssGrp1").outerHTML
> return 값 : <span id="neouser">Good</span>
document.getElementById("itemCount_rssGrp1").outerText
> return 값 : Good
innerHTML 의 반대되는 개념은 뭐가 있을까?
값을 잘 끄집어 내오는것을 난 찾았다.
그러다 발견한 outerHTML ... 하지만 이것을 쓸데없는 테그까지 가져온다.
그렇다면 outerText 는 어떠할까?
결과는 만족스럽다.
이구~ 이런것을 찾으려 들면 항상 없어요.
Java 의 Vector 클래스는 내부적으로 배열을 사용하고 있다. 따라서 Vector 의 자바스크립트 버전을 만들기 위해서는 Array 객체에 대한 빵빵한 지식이 필요하다 (없어도 된다. 그러나 있으면 매우 좋다). 자! 배열의 기초와 유용한 메쏘드들을 살펴보자.
배열의 생성
1. 생성자를 이용한 생성
- new Array(arrayLength)
ex) friends = new Array(3); // 크기가 3 인 배열 생성
- new Array(element0, element1, ... , elementN)
ex) friends = new Array("개똥이", "소똥이", "말똥이"); // 크기 3인 배열 생성(값이 채워짐)
2. 직접 생성
friends = ["개똥이", "소똥이", "말똥이"];
간접적인 배열 길이의 증가
배열의 길이는 현재 배열의 길이보다 큰 인덱스를 사용하면 자동으로 증가한다. 아래는 배열의 길이가 0 인 객체 생성 후 99번째 요소에 값을 할당하여 배열의 길이가 100 으로 증가한 예이다.
friends = new Array();
friends[99] = "새똥이";
메쏘드 종류
concat : 두개의 배열을 합쳐 새로운 배열을 리턴한다. 원본 배열은 변하지 않는다.
문법
arrayName.concat(arrayName2, arrayName3, ... , arrayNameN)
인자
arrayName2, ... , arrayNameN - 합쳐질 인자들
예제
두 배열을 합치는 예
alpha = new Array("a", "b", "c");
numeric = new Array(1, 2, 3);
alphaNumeric = alpha.concat(numeric); // ["a", "b", "c", 1, 2, 3] 배열 생성
join : 모든 요소가 구분자로 이어진 문자열을 리턴한다. 디폴트 구분자는 comma(,) 이다.
문법
arrayName.join(separator)
인자
separator 요소와 요소 사이에 사용될 구분자 문자열
예제
friends = new Array("소똥이", "개똥이", "말똥이");
strFriends1 = friends.join(); // 소똥이,개똥이,말똥이
strFriends2 = friends.join(", "); // 소똥이, 개똥이, 말똥이
strFriends3 = friends.join(" + "); // 소똥이 + 개똥이 + 말똥이
pop : 배열의 마지막 요소를 삭제한 후 그 값을 리턴하고 배열의 크기를 줄인다.
문법
arrayName.pop()
인자
없음
예제
// 말똥이가 pop 되고 배열에는 "개똥이", "소똥이"만 남는다.
// 배열크기도 2로 줄어든다.
friends = ["개똥이", "소똥이", "말똥이"];
popped = friends.pop(); // popped 에 말똥이가 할당된다.
push : 배열에 하나 또는 여러개의 값을 넣고 새로운 배열의 길이를 리턴한다.(배열길이 증가)
문법
arrayName.push(element1, element2, ... , elementN)
인자
element1, element2, ... , elementN - 추가될 요소들
예제
friends = ["개똥이", "소똥이"];
pushed = friends.push("말똥이", "새똥이"); // ["개똥이", "소똥이", "말똥이", "새똥이"]
alert(pushed); // 4
reverse : 배열 요소를 역순으로 재배치한다(첫번째 요소는 마지막으로, 마지막 요소는 처음으로).
문법
arrayName.reverse()
인자
없음
예제
myArray = new Array("1", "2", "3");
myArray.reverse(); // ["3", "2", "1"]
shift : 첫번째 요소를 삭제하고 배열의 길이를 하나 줄인 후, 삭제된 요소를 리턴한다.
문법
arrayName.shift()
인자
없음
예제
friends = ["개똥이", "소똥이", "말똥이"];
shifted = friends.shift(); // ["소똥이", "말똥이"]
alert("삭제된 요소는 " + shifted + " 입니다."); // 개똥이
slice : 얇게 썬 슬라이스 치즈가 생각난다(^^). 배열의 일부를 잘라내어 새로운 배열을 리턴한다.
문법
arrayName.slice(begin[,end]) : [] 은 선택사항임
인자
begin - 0보다 큰 시작 인덱스 (필수)
end - 0보다 큰 끝 인덱스 (선택). 지정되지 않으면 배열의 끝까지 복사된다.
예제
numbers = ["0", "1", "2", "3", "4"];
sliced1 = numbers.slice(2, 3); // ["2"]
sliced2 = numbers.slice(2); // ["2", "3", "4"]
sort : 배열의 요소를 정렬한다.
문법
arrayName.sort([compareFunction])
인자
compareFunction - 정렬방법을 지정한 함수.
생략시에는 요소들의 toString() 값을 사전순서(Dictionary order) 대로 정렬한다.
compareFunction(a, b) 에서
1) a > b : 0 보다 큰 값 리턴
2) a = b : 0 리턴
3) a < b : 0 보다 작은 값 리턴
예제
// 역행 정렬
function descComparator(a, b) {
return b - a;
}
// 순행 정렬
function ascComparator(a, b) {
return a - b;
}
numbers = ["0", "1", "2", "3", "4"];
numbers.sort(); // ["1", "2", "3", "4", "5"]
numbers.sort(ascComparator); // ["1", "2", "3", "4", "5"]
numbers.sort(descComparator); // ["4", "3", "2", "1", "0"]
splice : 이전 배열요소를 삭제하고 새로운 내용물을 추가하는 형태로 배열 내용을 변경한다. 삭제된 요소들은 리턴된다. Vector 와 유사한 기능을 하므로 숙지하자.
문법
arrayName.splice(index, howMany, [element1][, ..., elementN])
인자
index - 변경하고자 하는 요소의 시작 인덱스
howMany - 삭제하고자 하는 이전 배열요소 갯수.
element,...,elementN - 추가하고자 하는 배열 요소들
예제
// numbers[2]부터 2개("2", "3")를 삭제하고 그 자리에 "5"와 "6" 을 삽입한다.
numbers = ["0", "1", "2", "3", "4"];
spliced = numbers.splice(2, 2, "5", "6"); // ["0", "1", "5", "6", "4"]
alert(spliced); // "2", "3"
unshift : 하나 또는 여러개의 요소를 배열의 왼쪽에 추가한다. 배열길이는 증가한다.
문법
arrayName.unshift(element1,..., elementN)
인자
element1,...,elementN - 배열의 앞쪽에 들어갈 요소들
예제
numbers = ["0", "1", "2"];
numbers.unshi
var channelList = new Array();
#foreach($channel in $runChannel)
channelList.push ("$channel.chid");
#end
for (run = 0; run < channelList.length; run++ ) {
var getchid = channelList[run];
****
}
}
스크립트에서 의도하는 바는 programming 되어넘어오는 각각의 값들을
위와같이 Array롤 받아서 하나 하나 pup 해서 사용하려는 의도입니다.
Array에는 보다 다양한 기능들이 있답니다.
function updateItemCount() {
var inchid = document.neouserForm.chid.value;
if (readItem.length == 0 && itemCountChannel[inchid] !=undefined) {
document.getElementById("itemCount_channel_"+inchid).innerHTML = itemCountChannel[inchid];
} else {
****
}
}
}
본 스크립트에서 의도하는 바는 undefined에 대해서입니다.
undefined은 문자열이 아니랍니다. 그래서 'undefined' 나 "undefined" 로 비교하게 되면
위에 조건절로 본다면 true를 return 하게 됩니다.
꼭! undefined 은 아무런 코멘트 없이 사용하시기 바랍니다.

미국쪽 서적이나 세미나를 보면 독자들이 지루하지 않게 하기 위해 책의 배경이되는
무언가를 설정해 놓거나 세미나 진행을 베틀형식으로 진행하는것을 종종 목격하게 된다.
이번에 읽게된 "엔터프라이즈 자바 애플리케이션 구축" 역시 비슷한 전계구조를 가지고 있다.
이런 구조는 XP Installed 에서 C3 Project (임금관리 시스템) 을 대 전제로 설정해 놓고
이야기 하는 전계와 흡사한 모습을 보이고 있다.
아마 이러한 전계가 다소 딱딱한 전문서적을 부드럽고 유하게 만드는 섬유린스적인 역할을 하는게
아닌가 하는 생각이 든다.
책은 실제 업무상황에서 발생할 수 있는 가상의 상황을 만들어 놓고 발생되는 요건에 대해
어떤식으로 개발을 해야 하는지를 설명해 주고 있다.
읽다보면 느끼겠지만 책의 소재목이(아키텍처) 붙은 이유처럼 아무것도 구성되지 않는 상황에서 인프라 스트럭쳐를
구성하는 요령과 이에 대한 운영프레임웍으로 EJB 2.0에 기반한 개발 절차와 방법을 이야기 하고 있다.
EJB 2.0의 특징에 대해 이미 알고 있는 분들도 있지만 기존 EJB가 Remote 자원에 대해서만 지원하여 2.0부터는
Local자원 Access라는 부분을 가지고 있다.
책은 2개의 상이한 자원 Access Bean을 만들어 낼때에도 아주 적절한 Nameing Rule을 보여주고 있다.
(Remote는 그냥 OfficeHome, Local은 OfficeLocalHome) (개인적으로 이런것도 제시하는 책이 좋다 ^^)
책은 커다란 하나의 줄기를 가지고있다.
데이터 계층, 비지니스 계층, 프리젠 테이션 계층이라는 3계층을 가지고 이야기 전개를 하고 있는데 데이터 계층
이 책의 절반 이상을 차지할 정도로 가장 심도 있는 설명을 하고 있다.
각각의 내용을 이야기 하면 아래와 같다.
> 데이터 계층 : EJB2.0 환경에 맞는 각종 환경설정및 Bean 구성 (4장~5장)
> 데이터 저장장치 계층 : DB뿐만 아니라 디렉토리 서버의 자원을 Access 하기 위한 구성 (6장의 매니저) (7장)
> 비지니스 계층 : 포어소트 온라인 서비스 개발을 위한 비지니스 계층 입력해 내는 과정 (8장 비지니스 로직)
> 프리젠 테이션 계층 : 특별한 언급 없음 (아마 View 영역은 알아서 하라는 것 이겠죠^^)
이상이 내용을 보면 지극히 아키텍쳐 적인 성향이 강하다는것을 볼 수 있는 구성이다.
이러한 내용은 지난번 서평자가 서평한 (엔터프라이즈솔루션아키텍쳐디자인패턴) 과 매우 유사하다는 구조를 볼 수 있다.
엔터프라이즈솔루션아키텍쳐디자인패턴 이 .NET 에 기반한 아키텍쳐라면
엔터프라이즈 자바 애플리케이션 구축 은 JAVA 에 기반한 아키텍쳐라 볼 수 있을것 같다.
책은 실습을 적극 권장하기 위해 구독자의 실습을 돕는 여러 포인트를 두고 있다.
was를 구성하는 방법, DB Query, 빈과 xml 파일에대한 설정 방법등을 부록과 주요 지면을 통해 소스코드를
보여주고 있다. (부록 참고)
구독 방법은 오케스트라의 지휘자처럼 한번은 쓰윽 살펴보고 다시한번 보면서 악기 하나 하나에 대해 가다듬어주는
코딩 작업을 해보는것을 권장해 본다.
끝으로 책이 추구하는 방향은 저자가 밝힌 아래 문구가 가장 정확할것 같아 발취해 본다.
실제 상황에서 경험하게 되는프로그래밍 작업을 최소한 비슷하게나마 맛보게 하려고 노력하고 있는것이다. (265 Page)

비지니스의 정점은 같다 (고/객/만/족을 향해 가는거죠..)
하지만 서로다른 언어를 사용하는 우리는 닮았 으면서도 다른 길을 걷고 있는 모습을 보게 된다.
이런 면모를 보여주는게 "엔터프라이즈 솔루션 아키텍처 디자인 패턴"가 .NET 환경에서 개발자가 개발에
임해야 하는 자세를 이야기 해주고 있다.
책은 2권합본형태로 되어있다.
제 1본은 아키텍쳐 디자인, 제 2권은 솔루션 패턴..으로 되어있는데 처음 볼때
책을 중간만큼 넘겼을 무렵 목차가 다시 나오는것을보고 깜짝 놀랬다. (2권합본)
이점이 내가 맞이한 다른책과의 첫번째 이책의 차이점 이다.
● 아키텍처 디자인 (제 1블럭)
책에서는 아키텍쳐 디자인을 크게 3가지 영역으로 나누고 여기에 확장영역으로 3가지를 더 두고 있다.
물론 이런 분류가 모든 서비스에 공통으로 적용할 수 없지만 이런것이 컴포넌트 디자인을 위한
표준안으로써의 가치가 되는것 같다.
표준안은 (Presentation Layer, Business Components, Data Access Components) 등을
기반으로 다양한 외부 서비스 호출이나, 보안, 호출방법등을 이야기 하고 있다.
이미 익히 이런 분야에 관심을 가지고 있는 분들이라면 참 일반적이다.. 라고 말하겠지만
역시 Microsoft 공식 학습서 답게 이 책에서만 볼 수 있는 놀라운 한가지를 더 볼 수 있다.
바로 링크! 이다.
책을 넘기다 보면 MSDN의 특정 URL을 참조하면 더 자세한 정보를 알 수 있다고 LINK를 걸어놓은것을
볼 수 있는데 작은부분에서 부터 커다란 부분까지 참고 url을 설정해 놓은것을 보면
사묻 MS사가 얼마나 많은 지식을 축적해 놓고 있는지 느끼게 해준다.
안타까운건 대부분 영문사이트라는 점과 좀 과다할 정도로 참조 link를 걸어놓았다는게 안타깝다.
● 솔루션 패턴 (제 2블럭)
개인적으로 객체지향언어와 패턴에 관심을 보여온 터라 2블럭에 나와있는 항목이 그다지 감동까지 밀려오지는 않았다.
하지만 아키텍쳐나 패턴 부분에 있어 JAVA나 C++로 편향되이 나오고 있다는 점을 감안해 본다면
.NET을 중심으로 나온책이라 이점에 있어 신선하게 다가왔다.
(실제로 .net을 가지고 리팩토링을 하는 과정은 매우 흥미로웠음^^)
JAVA리펙토링은 많이 봐왔고 구현도 했다. 헌데 .NET은 어떻게 하지?
aspx, cs, js 를 이용한 리펙토링 방법 후후..
언어만 달랐지 java든 .net이든 리펙토링을 하고 패턴을 만들어 내고 아키텍쳐를
디자인하는 행위는 같다. 하지만 언어가 다르기 때문에 가이드 라인역시 비슷하지만 약간 다르게 제시되는게 당연하다.
책은 .net의 개발자들에게는 도움이 될것으로 보인다.
설령 .net 개발자가 아니더라도 주변에 이책이 쓰러져 있거나 소외되어있다면 한번 펼쳐 책이 무슨 이야기를
하는지 .net의 노래도 들어봐도 좋을것 같다.
어차피 모든 언어는 정재화 작업을 거치고 리팩토링을 하는 진화의 과정을 거쳐 나가니까 말이다.

디자인 패턴에 익숙한 나에게 "패턴 = 디자인 패턴 " 이라는 선입견이 많이 그려저 있었나 보다.
부분이 전체인양 판단하고 있었다는게 바로 이런 문제에 오류였는데
이런 예는 "라면 = 신라면" 의 공식과도 같을 수 있는것 같다.
책을 읽기 전에 안티패턴의 내용을 담은 이책은 디자인 패턴을 실날하게 비판하고
디자인 패턴과 반대 진영에서 뭔가를 이야기 할것 만 같았다.
실제로 이름에서 풍기는 이미지가 그러하지 않는가? 안/티/ ...
하지만 책보고 나서 용어적 해설만 가지고 섵부른 판단을 금해야 겠다는 생각이 들었다.
과연 안티패턴에 대한 쉬운 이해가 무엇일까?
"디자인 패턴은 그들을 정상까지는 데려다 줄 수 있었지만 그들을 안전하게 아래로
돌아오게 할 수 는 없었다. 위험한 시기에 산 정상세엇 머무르지 않고 돌아온 다거나, 시간을 정확히
지켜야 한다는 등의 등반 관련 안티패턴을 적절히 응용했더라면 이런 참혹한 결과는 일어나지 않았을
것이다. (책 47 Page)"
디자인 패턴이 에베레스트를 손쉽게 오르게 하는 방법이라면
안티 패턴은 오르다 발생할 수 있는 문제점들에 대한 대응책과 대응 방법을 이야기 한것이라고 할 수 있다.
물론 알고 있는 분들도 있겠지만 책은 위와같은 대전제 아래에서 소스코드 하나 보여주고
리팩토링의 과정을 거쳐가며 하나 하나 풀어나가는 과정을 알려주고 있는 전개 방식을 가지고 있다.
개인적으로 안티패턴을 쉽게 보다 관심있게 본 목록이 하나 있다.
Round-tripping이 해당하는 항목인데 EJB로 개발했다가 속도가 느리고
서비스가 심하게 부하가 걸린 사례를 경험해서 그런지 Round-tripping에 부분에서는 저자의 친절한 설명이 고맙게 다가왔다.
책을 보는 방법
> 부록A 먼저 보기 : 부록을 먼저는게 이 책을 빠르게 이해하는 방법이다.
용어적 설명을 간단하게 해 놨기 때문에 부록을 먼저 보고
10Chapter 를 보면 핵심을 크게 벗어 나지 않는 범위에서
책의 액기스만을 맛 볼 수 있을것이라 생각되어 진다.
모든 책이 그렇지만 책장 한장 한장이 감동스럽게 다가오지는 않는것 같다.
그중에 IT서적의 경우 필요한것만 꺼내보는 성향이 좀 강한것 같다 (나^^)
하지만 이미 알고있더라도, 다른곳에서 알았더라도
한권즈음은 독파를 해보는것은 어떨까 생각해본다.



