'분류 전체보기'에 해당되는 글 256건
- 2008.07.07 이클립스3.4 톰켓플러그인 URL
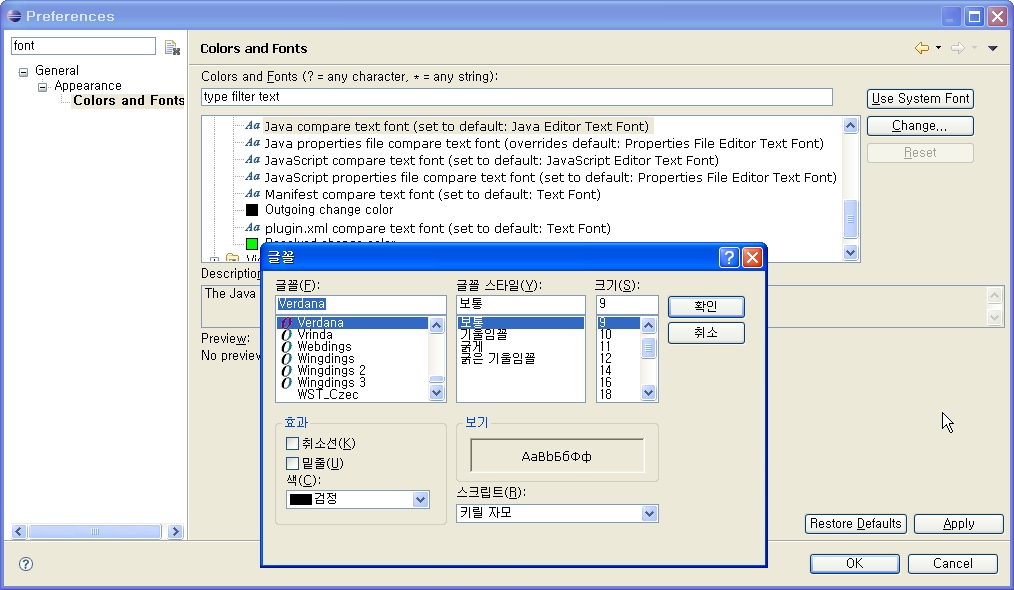
- 2008.07.02 이클립스 3.4 에서 한글폰트가 맘에 들지 않으면 1
- 2008.05.22 BEA DEV2DEV (2008.05.22) 1
- 2008.04.24 swap 에대한 생각
- 2008.04.22 Server Side Script
- 2008.04.18 XSL (eXtensible Stylesheet Language) 이란? 2
- 2008.04.18 개발자 PC보안을 위해
- 2008.04.15 텍스티콘 tag를 text로 변경하기
- 2008.04.14 AJAX ON JAVA
- 2008.04.12 아이벤의 와글와글 포토샵
font를 Verdana / 9 로 맞추고
스크립트를 키릴자모로 설정해주면 된다.
특히 trac 을 사용중이라면 특히 더 맘에 들지 않을 텐데
이때는 font > Task 를 변경해주면 맘에 드는 한글을 만날 수 있다.

세미나 일정 : 2008년05월21일 PM 14:00 ~ 17:40
장소 : 코엑스 그랜드컨퍼런스룸 403호
주관사 : BEA
내용 : JAVA2SOA
------------------------------------------------------------------------------------

모두에게 양해를 구하고 오후반차를 일찍 사용해서 세미나에 참석했다.
다들 열심히 일하고 있을것만 같은 오후2시..
하지만 역시나 코엑스에는 사람이 많았고, 쉬느사람도 많았다. (과연 저사람들 직업은?)
여하튼 늦지 않게 도착해서 사전접수한것 확인하고 번역기 들고 세미나장에
들어섰다.
이번 세미나의 주된 획득아이템은 BEA가 꾸준하게 밀고있는 SOA(Service Oriented Architecture)
를 얼마나 쉽게 풀어놓았는가가 사실 나에게는 관건이였다.
SI 필드에서는 SOA가 고부가가치 프레임웍으로 자리잡고 있는 상황이라 아마도 BEA도 이에
맞게 잘 준비를 했을꺼라 생각해서 제일 앞자리에 앉아 그들의 이야기를 들었다.
우선 결론부터 말하자면 세미나는 상당히 높은 퀄리티를 보여주고 있었다.
세미나 발표자부터 BEA 본사에서 파견나온 직원이 수행해 주었다 (역시나 번역이 필요)
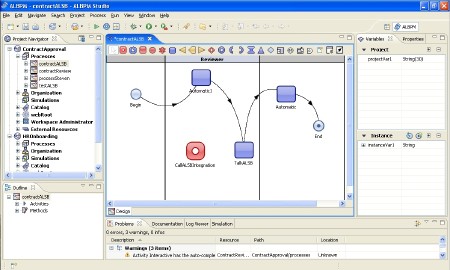
1. SOA를 쉽게 구현하기 위해 BEA는 노력하고 있다.
SOA의 가장 핵심이라 불리우는것은 역시나 ServiceBus!
이것을 보다 핵심적으로 쉽게 구현하기 위해 BEA는 Eclipse Europa 에 플러그인을
심어주었다.
UML에서 볼수 있는 Modeling language 를 도입하였는데 이부분에 대한 Modeling은
마치 CRM Tool을 보고 있다는듯한 착각이 들 정도였다.
아래화면에서도 볼 수 있겠지만 Eclipse에 잘 빌트인 되어서 사용자에게 편리한 사용성을
보장해 주고 있다.
(※ 물론 여기서 사용자라함은 개발자!)
이와같은 개발을 위해서는 (AquaLogicBPM) 플러그인을 설치해줘야한다.
2. BEA는 아직도 진화중이다.
신선함과 자극적인것 투성이였다.
포괄적으로 수용하려는 시장은 EBJ 환경뿐만 아니라 SAP, CRM까지 전범위적이였다.
그러다보니 BEA에서 권장하는 나름의 ScriptLang을 다소 익혀줘야 한다는 불편함도 있다.
하지만 별로 어려워 보이지는않는다.
이번에 진화한 탁월함은 ServiceBus를 만들어내는 개발자의 노고가 많이 덜어졌다는것이다.
이클립스 기반으로 했으니 외부 모듈과의 연결을 java나 profile등올 하겠지 생각하겠지만
proxy Service, Bussiness Service, DSP Transport 등과 같은 서비스 모듈을 가지고
몇개의 아이콘을 잘 찍어주기만 하면 된다.
아마도 기존에 설정정보를 매번 건드려서 해야하는 수고스러움에 많은개발자들이
상심해서 그런것 일 수 있는데 이로써 BEA도 Modeling language 반열에 오른게 아닌가
하는 때이른 생각도 해본다.
(참고로 서비스연결 파일들은 일반적으로 눈에 익은 파일은 아닙니다. proxy, ds, WSDL ..
과같이 BEA에서 따로 정해놓은 파일 이름을 사용한답니다. / 예전부터 SOA를 사용한
사람이라면 익히 알만하겠지만 그렇지 못한사람들은 약간 당혹스러울 부분이였네요)
3. 우리의 파트너는 Adobe
이때도 두기업의 커플링이 뭘 노리나 되게 궁금했는데 이번에도 BEA와 Adobe가 뭘
말하는지 생각보다 무척이나 궁금했다.
결론부터 말하자면 두기업은 팩키지 배포를 통해 BEA안에 Flex2.X 를 탑재하였다.
이는 설정정보를 공유하며 SOA가 안고 있는 고질적인 Presentation Layer 빈약함을
Adobe를 통해 커버하고 어도비 역시 서버모듈의 이슈를 해결하는 두 기업의
필요관계에 의해 탄생된 결과라 볼 수 있다.
아직까지는 2.X 버전까지만 되어있다지만 향후 3.X 버전까지 지원하게 되면
pagenavigation, DAO, 디바이스로부터의 자유로움을 만끽하지 않을까 생각되어진다.
4. 종합
기업의 환경이 다각화됨에 따라 SOA는 반드시 거쳐야하는 과정이라 생각한다.
그리고 그 일을 할 사람이 개발자이다.
BEA의 친 개발자적인 package를 선보임으로써 매우 좋았던 세미나로 평가되어진다.
상당히 많은 좌석을 가득매운 이번 세미나...
BEA에 본사에서 직접나와 AquaLogic을 설명해준 다니엘
그리고 한국 BEA에서 데모를 시연해준 2명의 차장님..
모두 모두 인상적인 세미나였다.
http://sdnkorea.com/blog/547
구체적으로는 클라이언트가 서버로 파일을 요청할 때, 미리 웹서버에 지정된 확장자를 클라이언트가 요청하는 경우 서버가 클라이언트에게 요청받은 내용을 전달하기 전에 지정된 스크립트 엔진을 이용해서 클라이언트가 지정된 내용 중 SSS로 작성된 부분을 스크립트 엔진이 실행해서 SSS로 작성된 코드 부분을 실행된 결과로 치환한 뒤 그 결과를 클라이언트로 보내게 된다.
보통 SSS가 하는 역할은 클라이언트가 파일을 HTTP로 요청하면서 HTTP 헤더에 부가적인 정보를 보내면 웹서버(정확히는 스크립트 엔진)는 그 정보를 이용해서 DB 서버에 접속, 결과를 도출해서 사용자에게 동적인 내용을 보여주는 것을 기본으로 한다. 이런 역할의 대표적인 것으로는 인터넷 게시판 등이 있다.
그렇지만 지금은 클라이언트에서 전달한 내용으로 동적인 내용을 구성하는 것을 넘어서 세션을 이용해서 사용자를 구별해서 각 사용자마다 다른 개인화 서비스를 제공한다거나 그래픽 라이브러리를 이용해서 동적인 이미지 생성을 해서 새로운 컨텐츠를 생산해내는 등 지금에 와서는 그 역할이 지극히 다양해졌다.
SSS를 공부하다 보면 가장 자주보는 실수가 바로 Client Side Script로 처리가 가능한 부분을 SSS로 처리하려고 하여 Client Side Script 안에 다시 SSS를 삽입하여 원하는 결과를 얻으려고 하는 행위 등이 있다. 이를 테면 JavaScript와 ASP를 공부중인 학생이 JavaScript로 쿠키의 값을 얻으려고 하였으나 JavaScript의 쿠키 값을 읽어들이는 루틴이 복잡하다고 생각하여 자바스크립트 중간에 ASP로 쿠키를 읽어들이는 코드를 넣는다던가 하는 부분 등이다. 이런 점을 막기 위해선 Server Side Script와 Client Side Script의 실행되는 위치를 명확하게 주지시킬 필요가 있다.
여담으로 マサキ君은 예전에 학교에서 ASP를 가르쳐주시던 선생님께서 'ASP같은 서버 사이드 스크립트들은 말하자면 HTML 생성기라고 생각하면 되지'라고 가르쳐주시던게 퍼득 떠오른다.
또한 웹 개발에 처음 뛰어드려는 사람은 Server Side Script와 Client Side Script의 실행 위치와 능력의 한계, 두 스크립트 언어의 차이점을 명확히 알아둘 필요가 있다.
대표적인 Server Side Script는 ASP, PHP, JSP 등이 있으며, 이러한 SSS들의 대다수는 보통 HTML 태그 중간에 여는 꺽쇠와 정해진 한개의 문자를 조합해서 여는 태그로 삼고 역시 정해진 문자 하나와 닫는 꺽쇠를 이용해서 닫는 태그로 삼고 그 사이에 언어에 맞는 코드를 집어넣게 된다. 예를 들어 ASP는 <%로 시작해서 %>로 끝나며 PHP는 <?로 시작해서 ?>로 끝나며 그 사이에 프로그램 코드가 들어가게 된다. 만약 웹서버 설정을 잘못해서 지정 확장자에 스크립트 언어로 맵핑하는 것을 잊었다던가 Server Side Script와 Client Side Script의 차이점을 잘 모르는 사람이 실수로 클라이언트에서 실행하게 되면 SSS의 코드는 모두 무시되고 처리된다. 이것은 <로 시작해서 >로 끝나는 항목이 있으면 태그로 인식하는 브라우저의 특정(정확히는 기존 HTML 4.01의 특성)에 기인한 것이다.
◆ XSL (eXtensible Stylesheet Language) 이란?
▪ XML 문서를 presentation 해주기 위한 포맷팅 언어.
▪ xml 문서이다.
1. XSL 의 구성
1) XSLT ( XSL Transformation )
: xml 문서의 구조를 다른 구조로 변환하기 위한 마크업 언어.
2) XPath ( XSL Path Language )
: xml 문서 내에서 특정 part (엘리먼트 or 속성)을 찾아가기 위한 경로 표기 언어.
3) XSL-FO ( XSL Formatting Objects )
: Formatter 프로그램을 통해 XML 문서를 비 XML 문서로 변환하기 위한 마크업 언어.
2. XSL 처리 과정
▪ Transformation : XML 문서를 다른 구조의 XML 문서로 구조를 변환하는 과정.
▪ Formatting : XML 문서를 특정 S/W, H/W에 맞는 비 XML 문서로 변환하는 과정.
XSL Transform 의 결과물은 파일 형태의 문서가 아닌, 메모리 상에서 트리를 이루는 DOM 객체들로 생성된다. 이것을 Result Tree 라 한다.
3. XSLT 문서의 구성
▪ XML 선언 (optional)
▪ XSLT stylesheet 선언
▪ Top-level element
▪ Template과 Literal result element
◆ XSL 문서의 루트 엘리먼트와 최상위 엘리먼트
1. Root Element
: stylesheet or transform
|
<?xml version="1.0" encoding="euc-kr"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> </xsl:stylesheet> |
▪ version 필수 선언.
▪ http://www.w3.org/1999/XSL/Transform : XSLT 1.0 의 public namespace URI
cf. http://www.w3.org/1999/TR/WD-xsl : XSLT 1.0 공식 권고안이 나오기 이전 MS에서 사용하던 것.
2. Top-level Element
: 루트 엘리먼트의 자식 엘리먼트
- xsl 문서의 결합
▪ import 엘리먼트
▪ include 엘리먼트
- result tree 문서 종류 결정
▪ output 엘리먼트
- result tree의 엘리먼트 내용을 담고 있는 Top-level Element
▪ template 엘리먼트
- 기타
▪ strip-space 엘리먼트
▪ preserve-space 엘리먼트
▪ key 엘리먼트
▪ decimal-format 엘리먼트
▪ namespace-alias 엘리먼트
▪ attribute-set 엘리먼트
▪ variable 엘리먼트
▪ param 엘리먼트
◆ output 엘리먼트
: Result Tree 의 문서 종류를 지정한다.
생략되었거나, 있어도 method 속성이 없으면
default 값은 xml이다.
( result tree 의 root element 이름이 namespace 접두사가 없는 'html'일 경우에만 default 값이 'html' )
ex. <xsl:output method="xml" version="1.0" encoding="euc-kr" indent="yes"/>
속 성 명 설 명 속성값 유형 method Result tree 문서 종류 지정 xml, html, text version Result tree 가 XML 문서일 경우 XML 권고안 버전 1.0 encoding Result tree의 인코딩 방식 지정 String(ex:euc-kr,UTF-8) omit-xml-declaration Result tree의 XML 선언 생략 여부. yes, no standalone Result tree의 외부 문서 참조 여부 yes, no doctype-public Result tree가 문서 유형 선언을 포함할 경우 PUBLIC 식별자 지정 String doctype-system Result tree 가 문서 유형 선언을 포함할 경우 SYSTEM 식별자 지정 String cdata-section-elements Result tree에서 CDATA 섹션으로 사용되어야 할 노드 지정 Qname indent Result tree에 화이트스페이스(태그와 태그 사이의 공백)를 포함할 지 여부 yes, no media-type media-type 지정 String
◆ 노드 및 노드셋
XML 문서 <?xml version=”1.0”> <musiclist> <title>사랑 하나면 돼</title> <title>착한 거짓말</title> <title>물끄러미</title> </musiclist>
→ 루트 노드 : 문서 자체를 뜻하는 노드
→ 루트 엘리먼트 노드
→ title ┐
title │ 노드 셋 : 같은 엘리먼트 이름을 가진 노드들.
title ┘
◆ Template Rule
▪ 어떤 구조를 다른 구조로 바꾸는 방법.
▪ 원본 XML 문서의 노드(엘리먼트)들을 다른 구조의 노드(엘리먼트)로 바꾸는 역할.
1. 정의
==============================================================================================
<xsl:template match="pattern">
<!-- Content: (xsl:param*, template) -->
</xsl:template>
ex.
<xsl:template match="//book"> ← XSLT 엔진이 소스 트리에서 <book> 엘리먼트 발견할
..... 때마다 처리한다. node-set에 템플릿 룰을 적용해 변환.
</xsl:template>
▪ match 속성 : 소스 트리의 하나의 패턴을 규정한다.
패턴에 매치하는 어떤 노드에도 적용될 수 있다.
▪ pattern : XML 문서에서 변환되어야 할 대상 노드 지정.
Xpath 표현식 중, 한 개 노드 or 노드셋을 가리키는 표현식.
|
패 턴 |
설 명 |
|
/ |
루트 노드(문서 자체) 지정. |
|
/노드명/…/노드명 |
특정 경로의 노드(들) 지정. |
|
//노드명 or 노드명 |
경로 상관없이 같은 이름의 노드(들) 지정. |
|
/노드명/노드명[@속성명=’속성값’] |
특정 속성값을 가지는 노드(들) 지정. |
|
/노드명/노드명[@속성명!=’속성값’] |
특정 속성값과 다른 속성값을 가지는 노드(들) 지정. |
▪ Xpath expression Vs Xpath pattern
|
예) /name/first |
1) Xpath express : document root 로 가서 <name> 자식 요소를 찾은 후, <first> 자식 요소로 가라
2) Xpath pattern : <name> 요소의 한 자식인 어떤 <first> 요소와 일치시켜라. 이것은 document root 의 자식이어야 한다.
2. 적용
==============================================================================================
: 템플릿 룰을 통해 변환된 result tree의 어떤 부분에 포함할 것인지 알려준다.
<xsl:apply-templates select="node-set-expression">
<xsl:apply-templates>
ex. <xsl:apply-templates select="book">
▪ select 속성 : 모든 children을 처리하는 대신 선택된 노드만 처리한다.
▪ XSL 변환기의 동작
① select 속성에 지정된 노드와 동일한 노드를 match 속성으로 갖는 템플릿 룰을 찾는다.
② 템플릿 룰을 적용해 변환된 내용을 xsl:apply-templates 엘리먼트와 대치시킨다.
③ select 속성 생략시, 모든 템플릿 룰을 적용해 변환된 내용을 xsl:apply-templates 엘리먼트와 대치시킨다.
3. name 속성
==============================================================================================
: XSL 문서내에서 반복 적용되는 내용을 한 개의 템플릿 룰로 만들고,
그 템플릿 룰명으로 다른 템플릿 룰에서 참조해서 적용할 경우에 사용된다.
템플릿 룰은 match와 name 속성 중 하나를 반드시 기술해야 한다.
1) 정의
<xsl:template name="Template Rule name">
<!-- Content: (xsl:param*, template) -->
</xsl:template>
ex.
<xsl:template name="tYear">
<font color="red">2007년</font>
</xsl:template>
2) 적용
<xsl:call-template name="Template Rule name">
<xsl:call-template/>
ex. <xsl:call-template name="tCompany"/>
4. priority 속성
==============================================================================================
: XML 문서의 대상 노드를 변환시키는 템플릿 룰이 여러 개 있을 경우 우선선위가 높은 템플릿 룰이 적용되도록 한다.
priority number 가 클 수록 우선순위가 높다.
name 속성을 갖는 template rule 에서는 사용할 수 없다.
<xsl:template match="pattern" priority="number”>
<!-- Content: (xsl:param*, template) -->
</xsl:template>
ex.
<xsl:template match="musiclist" priority="1”>
<th>title</th>
</xsl:template>
<xsl:template match="/musiclist /music" priority="2">
<th>price</th>
</xsl:template>
5. mode 속성
==============================================================================================
: 소스 트리의 같은 부분이 한 번 이상 처리되어야 할 때 사용한다.
name 속성을 갖는 template rule 에서는 사용할 수 없다. (match 속성만 가능)
1) 정의
<xsl:template match="pattern" mode="Mode Name">
</xsl:template>
ex.
<xsl:template match="title" mode="modeA">
<xsl:value-of select="author"/>
</xsl:template>
2) 적용
ex.
<xsl:apply-templates select="/musiclist/title[@genre=’jazz']" mode="modeA"/>
<xsl:apply-templates select="/musiclist/title[@genre=’dance']" mode="modeB"/>
◆ XML 문서의 내용 가져오기
1. 엘리먼트의 컨텐트 내용 or 속성값 가져오기 : value-of
==============================================================================================
1) 엘리먼트의 컨텐트 내용 가져오기
<xsl:template match="대상 노드">
<xsl:value-of select="대상 노드 자신 or 자식 노드명"
disable-output-escaping="yes or no"/>
</xsl:template>
ex.
<xsl:template match="/musiclist/music">
<xsl:value-of select="."/> // title 노드 자신의 컨텐트 내용을 가져와 대치한다.
</xsl:template>
<!-- 컨텐트 내용이 숫자일 경우 -->
<xsl:template match="/musiclist/music">
<xsl:value-of select="format-number(price, '###,###')"/>
</xsl:template>
2) 속성값 가져오기
<xsl:template match="대상 노드">
<xsl:value-of select="@속성명"/>
</xsl:template>
ex.
<xsl:template match="/musiclist/music">
<xsl:value-of select="@genre"/>
</xsl:template>
▪ disable-output-escaping 속성
: XSLT processor 에게 이스케이프 문자 ("&", "<") 대신 "&", "<" 문자를 출력하라고 지시한다.
default는 'no' 로, 보통은 XSLT processor가 출력시 자동으로 이런 문자로 바꾸어준다.
xsl:value-of 와 xsl:text 엘리먼트의 속성으로 사용된다.
ex. <name>&</name>
<xsl:value-of select="name" disable-output-escaping="yes"/>
→ 결과는 &
<xsl:value-of select="name" disable-output-escaping="no"/>
→ 결과는 &
2. 엘리먼트 or 속성 복사해서 가져오기 : copy-of
==============================================================================================
: 원본 XML 문서의 일부분을 구조 변경 없이 복사해서 변환될 XML 문서에 붙인다.
<xsl:template match="대상 노드">
<xsl:copy-of select="(복사할)자식노드명 or @속성명"/>
</xsl:template>
ex.
<xsl:template match="music">
<xsl:copy-of select="title"/>
<xsl:copy-of select="@genre"/>
</xsl:template>
◆ 정렬 (Sort)
<xsl:apply-templates select="대상 노드">
<xsl:sort select="자식노드명 or @속성명"
data-type="number | text"
order="ascending | descending"
case-order="upper-first | lower-first"/>
</xsl:apply-templates>
ex.
<xsl:apply-templates select="/musiclist/music">
</xsl:apply-templates>
▪ default
data-type : text
order : ascending
case-order : document에 사용되는 언어를 정의하는 lang 속성에 의존.
(upper-first일 경우 "A B a b" -> "A a B b")
▪ xsl:apply-templates 엘리먼트와 xsl:for-each 엘리먼트의 자식엘리먼트로 작성된다.
▪ 2차 정렬
: 1차로 컬럼을 먼저 정렬시키고, 정렬된 상태에서 다른 컬럼을 2차로 정렬시키는 것.
<xsl:apply-templates select="/musiclist/music">
<!-- 1차 정렬 -->
<xsl:sort select="@genre"/>
<!-- 2차 정렬 -->
<xsl:sort select="price" data-type="number" order="ascending"/>
</xsl:apply-templates>
◆ 번호 매기기
: XSL 변환기는 result tree 생성시 자동으로 번호를 매겨 삽입할 수 있다.
이 기능을 이용해 XSL 문서에서 번호가 삽입되는 위치에 xsl:number 엘리먼트를 작성한다.
<xsl:number format="번호 형식">
</xsl:template>
ex.
<xsl:template match="music">
<tr>
<td><xsl:number format="1"></td>
<td><xsl:value-of select="title"></td>
</tr>
</xsl:template>
▪ 번호 형식 : '1', 'a', 'A', 'i', 'I', '(1)'
◆ 제어 엘리먼트
1. xsl:if 엘리먼트
==============================================================================================
: 조건식이 참이면 변환 내용을 적용한다.
<xsl:template match="xml 대상 노드">
<xsl:if test="조건식">
<!-- Content: template -->
</xsl:if>
</xsl:template>
조건식 설명 노드명=’문자열’ 컨텐트 내용이 ‘문자열’을 가지면 참 @속성명=’속성값’ 주어진 속성값을 가지면 참 @속성명!=’속성값’ 주어진 속성값이 아닌 다른 값을 가지면 참 start-with(노드명,’문자열’) 컨텐트 내용이 ‘문자열’로 시작하면 참 contains(노드명,’문자열’) 컨텐트 내용이 ‘문자열’을 포함하면 참
▪ 조건식에 자주 오는 XPath 표현식
2. xsl:choose 엘리먼트
==============================================================================================
<xsl:template match="music">
<xsl:choose>
<xsl:when test="조건식1">
<!-- Content: template -->
</xsl:when>
<xsl:when test="조건식2">
<!-- Content: template -->
</xsl:when>
<xsl:otherwise> <!-- 생략 가능 -->
<!-- Content: template -->
</xsl:otherwise>
</xsl:choose>
</xsl:template>
3. xsl:for-each 엘리먼트
==============================================================================================
: 대상 노드 숫자만큼 반복해서 변환시킨다.
반드시 템플릿 룰 안에서 작성되어야 한다.
<xsl:template match="대상 노드">
<xsl:for-each select="대상 노드">
</xsl:for-each>
ex.
<xsl:for-each select="/musiclist/music">
<tr>
<td><xsl:value-of select="title"/></td>
<td><xsl:value-of select="@genre"/></td>
</tr>
</xsl:for-each>
◆ 변수와 파라미터
1. 변수
==============================================================================================
1) 변수 선언
<xsl:variable name="변수명" select="변수값"/>
<xsl:variable name="변수명">변수명</xsl:variable>
<!-- 변수값으로 빈 문자값을 줄 경우 -->
<xsl:variable name="변수명" select="''"/>
<xsl:variable name="변수명"/>
ex.
<xsl:variable name="vList" select="'책목록'"/> <!--select 속성값 지정시, 문자열인 경우 반드시 ''-->
<xsl:variable name="vKind">
<!-- Content: template -->
</xsl:variable>
2) 변수 사용
▪ 변수값(=단순한 문자열) & result tree의 컨텐트 내용으로 사용될 경우
ex. <xsl:template match="music">
<xsl:value-of select="$변수명"/>
</xsl:template>
▪ 변수값(=단순한 문자열) & result tree의 속성값으로 사용될 경우
ex. <font size="{$vGenre}"> .... </font>
▪ 변수값(=단순한 문자열) & XPath 표현식에서 사용될 경우
ex. <xsl:for-each select="//music[@genre=$vGenre]">
▪ 변수값이 result tree의 일부분을 이루는 엘리먼트들로 구성되어 있을 경우
ex. <xsl:copy-of select="$vSize"/>
3) 변수 사용 범위
▪ global variable : top-level Element 로 작성. Template Rule 위에 작성해도 좋고, 아래에 작성해도 좋다.
▪ local variable : Template Rule 내에서 작성
4) 변수 예제
▪ xml 예제
more..
<?xml version="1.0" encoding="euc-kr"?>
<?xml-stylesheet type="text/xsl" href="test.xsl"?>
<shoppinglist>
<product kind="book">
<title>Head First Servlets and JSP</title>
<seller>cooper</seller>
<price>32000</price>
</product>
<product kind="book">
<title>뉴욕의 프로그래머</title>
<seller>cooper</seller>
<price>12000</price>
</product>
<product kind="cloth">
<title>트렌치코트</title>
<seller>
<price>75800</price>
</product>
<product kind="cloth">
<title>티셔츠</title>
<seller>
<price>30000</price>
</product>
<product kind="cosmetics">
<title>수분크림</title>
<seller>
<price>50000</price>
</product>
<product kind="핸드폰">
<title>kc700</title>
<seller>
<price>432000</price>
</product>
▪ xsl 예제
<?xml version="1.0" encoding="euc-kr"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<!-- 글로벌 변수 선언 -->
<xsl:variable name="vList" select="'쇼핑목록'"/>
<xsl:variable name="vKind">computer</xsl:variable>
<xsl:variable name="vSize" select="10"/>
<xsl:variable name="vCompany">
<font color="blue">Cheap</font> Company
</xsl:variable>
<!-- 시작 템플릿 룰 -->
<xsl:template match="/">
<html>
<body>
<!-- 컨텐트 내용으로 사용 -->
<h2><xsl:value-of select="$vList"/></h2>
<!-- XPath 표현식에서 사용 -->
<xsl:for-each select="//product[@kind=$vKind]">
<!-- 속성값으로 사용 -->
<font size="{$vSize}">
<xsl:value-of select="title"/>
</font>
<br/>
</xsl:for-each>
<!-- result tree 일부분을 이루는 엘리먼트로 구성될 때 변수값 사용 -->
<xsl:copy-of select="$vCompany"/>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
▪ 결과
▪ <xsl:copy-of select="$vCompany"/> → <xsl:value-of select="$vCompany"/> 로 변경하면
font가 적용되지 않고 텍스트만 결과로 출력된다.
2. 파라미터
==============================================================================================
: 현재 템플릿 룰에서 다른 템플릿 룰을 적용할 때 전달하고 싶은 데이터가 있을 경우
1) 파라미터 선언
<!-- 파라미터값으로 빈 문자값을 줄 경우 -->
<xsl:param name="파라미터명" select="''"/>
<xsl:param name="파라미터명"/>
2) 파라미터 전달
▪ xsl:with-param 엘리먼트는 xsl:apply-templates엘리먼트와 xsl:call-template 엘리먼트의 자식 엘리먼트로 작성된다.
▪ select 속성값으로 엘리먼트 노드, 텍스트 노드 모두 가능하다.
또한 꼭 소스 트리에서 올 필요는 없고, 문자열을 넘겨도 좋다.
ex. 엘리먼트 노드일 때 : <xsl:with-param name="pTitle" select="title"/>
텍스트 노드일 때 : <xsl:with-param name="pTitle" select="title/text()"/>
문자열일 때 : <xsl:with-param name="pTitle" select="'문자열 파라미터이다'"/>
▪ xsl:apply-templates엘리먼트 : match 속성 갖는 다른 템플릿 룰을 적용
<xsl:with-param name="파라미터명" select="전달할 데이터"/>
</xsl:apply-templates>
▪ xsl:call-templates엘리먼트 : name 속성 갖는 다른 템플릿 룰을 적용
<xsl:with-param name="파라미터명" select="전달할 데이터"/>
</xsl:apply-template>
3) 파라미터 사용
<!-- 파라미터 선언 -->
<xsl:param name="파라미터명"/>
<!-- 파라미터 사용 -->
.....
<xsl:template>
4) 예제
<xsl:template match="book">
<!-- 파라미터 값 전달 -->
<xsl:call-template name="tBook">
<xsl:with-param name="pTitle" select="title"/>
</xsl:call-template>
</xsl:template>
<xsl:template name="tBook">
<!-- 파라미터 선언 -->
<xsl:param name="pTitle"/>
<!-- 파라미터 사용 -->
<xsl:value-of select="$pTitle"/>
</xsl:template>
◆ XSL 문서의 결합
: 외부 XSL 문서를 참조
1. xsl:include 엘리먼트
==============================================================================================
: Top-level 엘리먼트로서 작성된다.
다른 Top-level 엘리먼트 (ex. Template Rule) 의 정의가 앞이나 뒤에 있어도 상관 없다.
2. xsl:import 엘리먼트
==============================================================================================
: 다른 Top-level 엘리먼트보다 먼저 작성되어야 한다.
여러 개 작성할 수 있다.
▪ 참조하는 문서와 참조되는 문서에 같은 match 속성값이 정의되어 있을 경우,
참조하는 XSL 문서의 Template Rule 이 적용된다.
http://www.update.microsoft.com/
브라우져에 툴바 설치 (무료바이러스 체크)
http://toolbar.daum.net/
옥션해킹을 봐서는 DB를 직접 가격한것으로 보인다.
후덜덜..
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
</HEAD>
<script language="javascript">
function test() {
var textDoc = document.getElementById("test").document;
var textHTML = document.getElementById("test").innerHTML;
for (imgs =0; imgs < textDoc.images.length; imgs++){
tmpA = textDoc.getElementById(textDoc[imgs].id).outerHTML;
txtname = textDoc[imgs].name;
textHTML = textHTML.replace(tmpA, txtname);
}
alert (textHTML);
}
</script>
<BODY onload="javascript:test();">
<div id="test" name="2133">
1오<IMG id=74 src="http://neouser.tistory.com/pie2/texticon/texticon28.gif" name=~> <IMG id=81 src="http://neouser.tistory.com/pie2/texticon/texticon12.gif" name=즐>쳐드<IMG id=69 src="http://neouser.tistory.com/pie2/texticon/texticon17.gif" name=삼> 이게방상
</div>
</BODY>
</HTML>
하지만 이 방법은 그리 좋지 않다.
dom객체를 재 생성하는것은 그다지 바람지 하지 않기 때문이라고 한다.
더불어 이 방법은 test시에는 가능했지만 실전적용에 용이하지 못해 파기를 했다.

이제 흔하디 흔해져버린 AJAX 그리고 더 흔하디 흔해져 버린 JAVA
이미 공부한 사람들에게는 그다지 눈에 확~ 띄는 그런 도메인은 아니다.
하지만 두개를 잘 엮어낸 책에는 무엇이 담겨져 있을까?
역시나 기대했던바 데로 둘사이의 끈끈한 관계가 녹아져 있었다.
- AJAX 위한 JSP 테그라이브러리
- 스트럿츠에서의 AJAX
- JSF와 AJAX
- sample 구글 웹 툴킷
보통의 AJAX를 이야기 할때면 http Protocol 을 상세히 이야기하고 그 풀어낼 썰을 가지고
뭔가를 또다시 이야기 한다. 하지만 이 책에서는 그렇게까지는 다루지 안았다.
실망할 필요는 없다.
알면 좋은것 이지만 빠른 기술 습득을 위한 경우라면 오히려 책을 보는 포인트에 해가될 뿐이다.
이런면에서 책은 처음부터 쉽고 빠르게 다가왔다.
Ajax call을 위해 브라우져가 무엇인지 확인하는방법 (32p)
> window.XMLHttpRequest / window.ActiveObject
req.open("get",url, true) 이 강력한 의미 (33p)
> 개인적으로 맘에 든 부분인데 구질구질한 설명이 많지 않아서 맘에 들었음
redState 의 응답 코드와 그 종류 (35p)
> 이것도 맘에 들었던 부분으로 4: Complete 의 간결한 의미 전달
등이 참 간결하게 짧은 페이지에 이야기 되어주고 있다.
물론 이것을 가지고 뒷부분은 주욱~~ sample코드들을 나열하고 있다.
상황에 따라 좀더 복잡해지고 javaScript가 어떻게 XML을 파싱할지 값을 받을지 등등을 말하고 있다.
이전에도 난 AJAX를 개발을 하고 있었다.
앞선 사람이 사유한 결과를 충분히 습득하지 않은채 그냥 IN값을 넣으면 툭~ Out이 나오는
블랙박스처럼 그냥 그러려니 하는 막연한 신뢰를 가졌던게 사실이다.
하지만 이것을 구체적으로 볼 수 있었던 기회를 마련한게 있다면 이 책을 통해서라고 볼 수 있다.
사유에 배경이된 지식 습득 이라고 볼 수 있겠다.
책은 내가 알고있던 단편적인 지식에 일침을 가하기도 하였다.
JSON의 문법으로 Action에서 생성된 결과를 javaScript로 받아서 파싱하는 방법이 fullset으로 담겨있다. (82p)
그동안 JSON 포멧에 결과만 만들었지 별로 신경쓰지 않았던 javaScript 영역도 함께 연속선상에서 볼 수 있도록 책은 이야기 해주고 있는것이다.
개발자로써 자신의 롤을 좁게 보면 UI에서 벌어지는것 까지 생각할 필요가 있겠는가 싶겠지만
장르와 영역에 상관하지 않고 월급주는 일 외에 모든일을 총괄해도 무방하다고 생각하는게 개발자가
가져야할 소양인듯 싶다.
(실제로 WEB2.0은 S/W의 영역을 세분히 나누며 전문화 시켰지만 누군가는 그 순환고리를 설계해야한다.)
이야기가 잘못 전해졌다.
책은 재미있는 실험을 해볼것을 살포시 요구하고 있다.
바로 XML 문서를 생성하는데 있어 Jdom, dom4j, SAX 파서를 가지고 누가누가 빠를까?
라는 궁금증을 이야기 한다. (물론 결과는 SAX가 1등이지만 얼마나 빠른지는 TEST해보면 놀람^^)
개인적으로 궁금해서 TTXML포멧의 헤더부분만 가지고 생성을 해봤는데 속도 만능주의만 아니라면 Jdom, dom4j, SAX 각각 그 독특한 장점들이 빛이 나고 있으니 SAX만 강요하지 말기 바란다.
코드의 인지적인 측면(Jdom), 결과의 가독성적인 측면(dom4j), 속도적인 측면(SAX)
끝으로 이 책에는 컨설턴트들이 찾아보고 싶은 구라들은 그리 많지 않다.
90% 이상 개발자를 위한 서적이다.
적당히 이책으로 어디 컨설팅 나가 썰을 풀어낼 계획이라면 다른책을 권해보고자한다.

나도 참 이상하다.
개발자 이지만 이런 예쁘장한 포토샵책이 참 맘에든다.
허기야 그럴만도 한게 프로그램 서적들은 UI가 없어서 그럴만도 하다.
책으로 들어가보자.
책은 다른 포토샵책처럼 평범~ 하지 않다. 매우 독특하다.
예전에 석가시리즈같은 경우 1명의 저자가 책 1권을 모두 완성시키는데
주력했지만 "와글와글 포토샵" 의 경우에는 저자가 1명이 아니다.
카페구성원이 모두들 저자가 되어준 그런 책이다.
저자가 많다 보니 포토샵의 기능 하나하나 필터 하나하나의 나열보다는
타켓이 되는 이미지를 만들어 놓고 그러한 디자인과 효과를 만들어 내기위해
어떠한 포토샵의 기법을 사용했는지를 이야기 해주고있다.
독특한 구성!
사실 이 책이 가장 맘에 든다.
그러다 보니 다른 포토샵책에서는 찾아보기 힘든 재미있는 아이템들이 눈에띈다.
그중에 하나가 예쁜 손글씨^^
마트에 진열된 상품에서나 볼 법한 타이포그라피의 놀라운 세계와
포스터에서나 볼 수 있는 꼬불꼬불한 포스터 글씨는 정말 재미있기 그지없다.
사실 이런것을 표현하는데는 다른 책들이 언급한 그러한 기술들을 이용하면
충분히 나타낼 수 있다. 하지만 이 책의 포커스는 그런걸 만드는데 있는것이지
기술을 연마하는것은 아니다.
자! 그리고 또 있다.!
단축키와 중간중간에 텍스티콘은 참 맘에 든다.
그냥 글씨로만 주욱~ 설명해주는것이 아니라 직접 조그마한 포토샵 아이콘을
책 사이사이 글 사이사이에 잘 넣어주고 있다.
이상의 몇가지 포토샵에서나 볼 수 있는 재미있는 구성!
이맛에 디자이너가 아니면서 감히 디자이너들의 심오한 세계에 발을 살짝쿵
디딜려고 하는 구석이 있나 보다.
하지만 나만 그런것 같지 않은가 보다.
책을 보는 많은 독자들도 이런 것을 공감 했나 보다.
책은 5쇄까지 나아갔다!
개인적인 사사로운 취미중에 하나가 얼마나 재 출간 되었느냐인데, 역시나였다.
좋은책은 많이 찾는다. ^^