XML-RPC를 이해해야만이 보다 수월하게
본 openAPI를 이용할 수 있습니다.
그래서 먼저 XML-RPC에 대해 선수학습을 수행하도록 하겠습니다.
XML-RPC란 무엇인가?
> HTTP를 통한 간단하고 이식성 높은 원격 프로시져 호출 방법입니다.
XML-RPC는 Perl, Java, Python, C, C++, PHP 와 그 외 다른 많은 언어로 사용할 수 있으며 Unix, Windows, 그리고 Macintosh에서 실행할 수 있습니다.
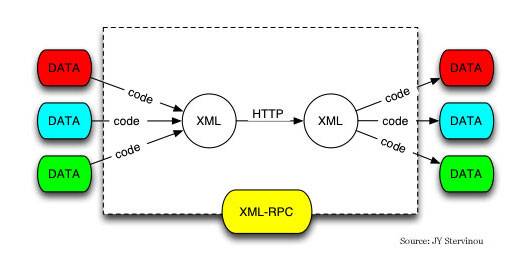
XML-RPC는 어떻게 작동하는가?
> 아래그림에서 보듯 XML-RPC는 외부로부터 우입받은 데이터를 XML로 제가공을 합니다.
내부적으로 가공한 XML은 리모트 HTTP서버에 자신이 생성한 XML정보를 전송합니다.
물론 수신측에서도 이에 상응하는 받을 준비를 해야겠죠.
이때 우리는 보내는 쪽을 client라고 설명을 하고 있고 받는쪽을 server라고 총칭합니다.

하는 서버측에서는 이에상응하는 method 만들어 놓고 넘어올 데이터 맞이할 준비를 하고 있습니다.
우리가 만들어야 하는 모듈은 client모듈을 만들어야 하는 미션이 수행해야하는 과제인데요.
일반적으로 client모듈을 생성할때 XmlRpcClient 를 사용하게 됩니다.
아래는 KLDPwiki 에서 제공한 소스코드입니다.
http://wiki.kldp.org/wiki.php/DocbookSgml/XML-RPC-HOWTO#XMLRPC-HOWTO-INTRO
import java.util.Hashtable;
//import helma.xmlrpc.*;
import org.apache.xmlrpc.*; // helma.xmlrpc.* -> org.apache.xmlrpc.* 로 변경, 2004.1.26, thkim86@하나포스.com
public class JavaClient {
// The location of our server.
// 아래의 서버프로그램을 로컬호스트에서 기동하는 경우에 테스트하기 위해서 url 변경
// 변경자 : thkim86@하나포스.com, 2004.1.26
private final static String server_url =
"http://localhost:8080";
//"http://xmlrpc-c.sourceforge.net/api/sample.php";
public static void main (String [] args) {
try {
// Create an object to represent our server.
XmlRpcClient server = new XmlRpcClient(server_url);
// Build our parameter list.
Vector params = new Vector();
params.addElement(new Integer(5));
params.addElement(new Integer(3));
// Call the server, and get our result.
Hashtable result =
(Hashtable) server.execute("sample.sumAndDifference", params);
int sum = ((Integer) result.get("sum")).intValue();
int difference = ((Integer) result.get("difference")).intValue();
// Print out our result.
System.out.println("Sum: " + Integer.toString(sum) +
", Difference: " +
Integer.toString(difference));
} catch (XmlRpcException exception) {
System.err.println("JavaClient: XML-RPC Fault #" +
Integer.toString(exception.code) + ": " +
exception.toString());
} catch (Exception exception) {
System.err.println("JavaClient: " + exception.toString());
}
}
}

 invalid-file
invalid-file